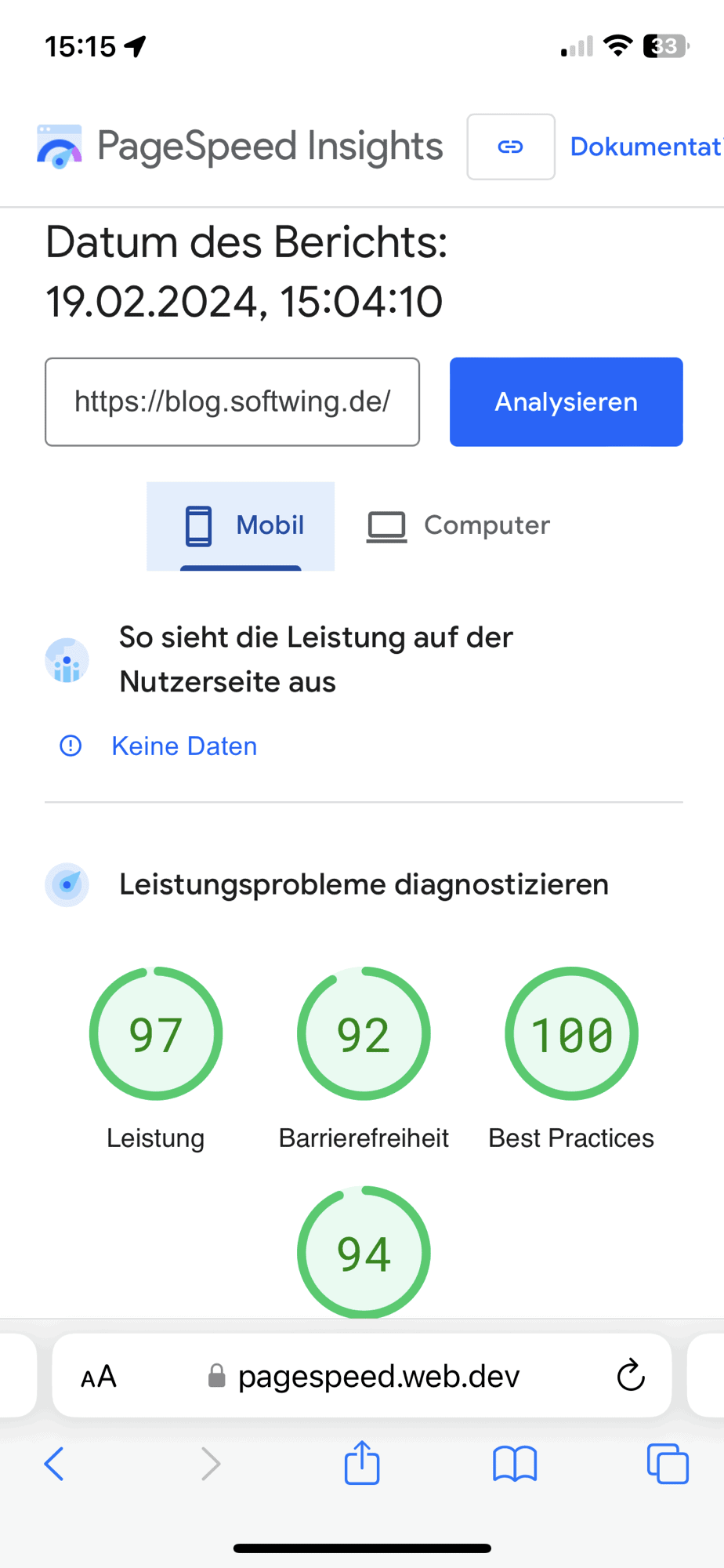
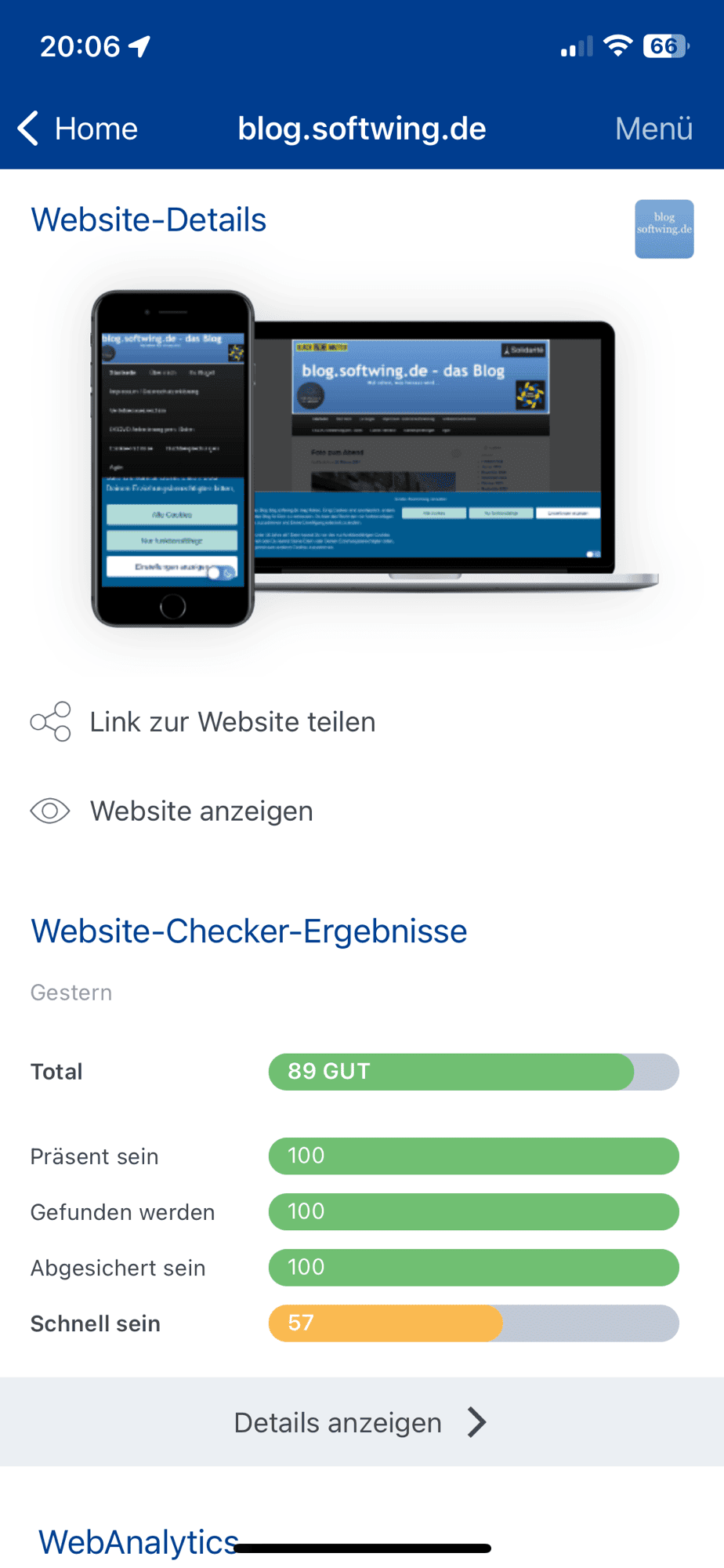
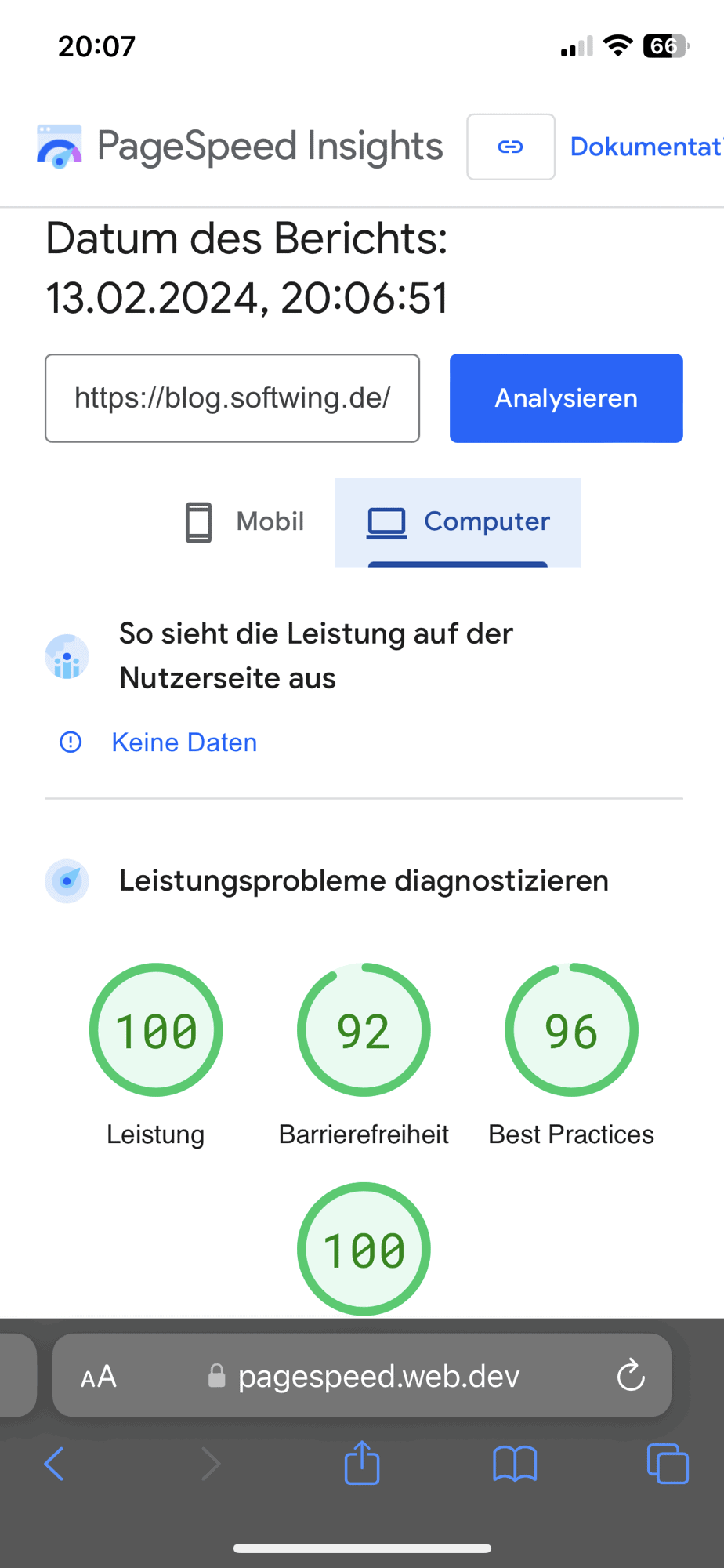
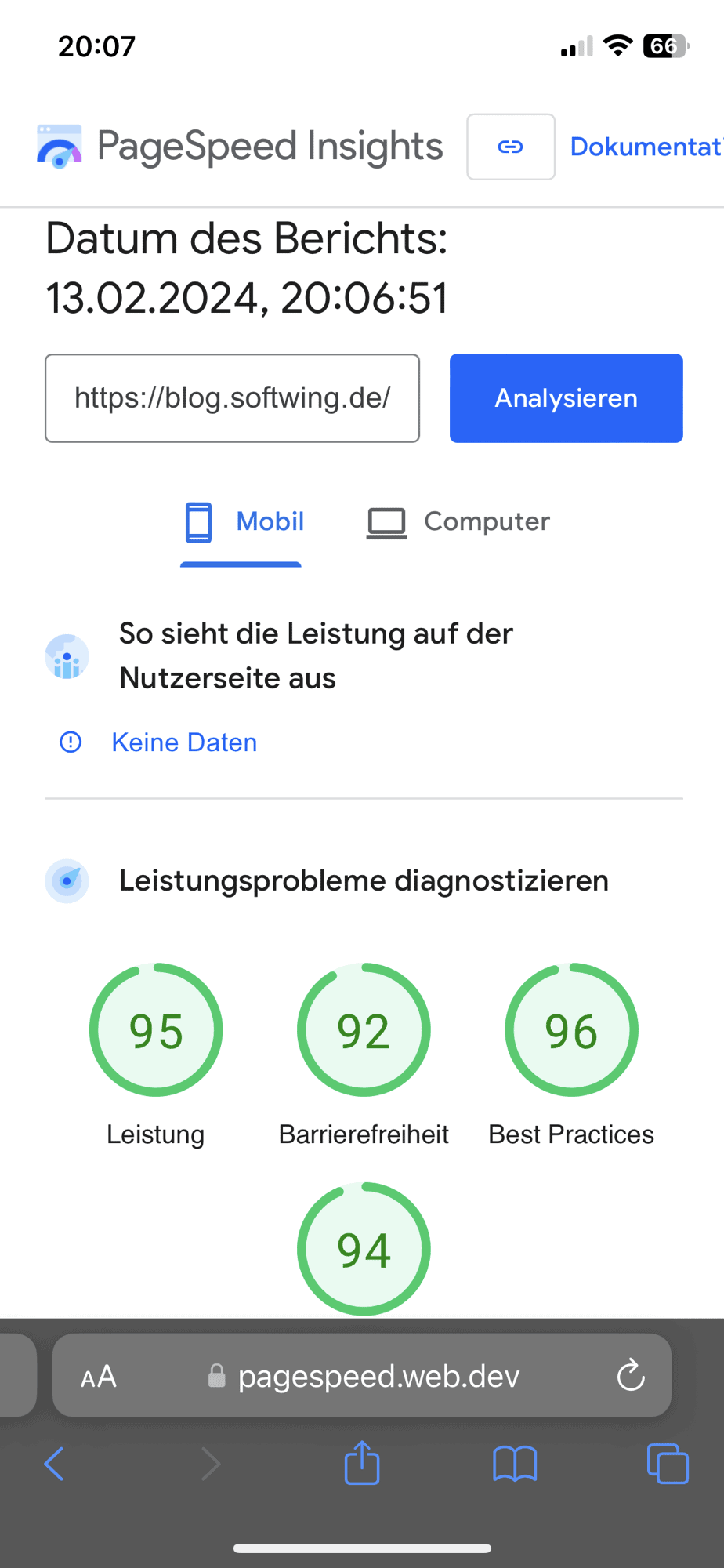
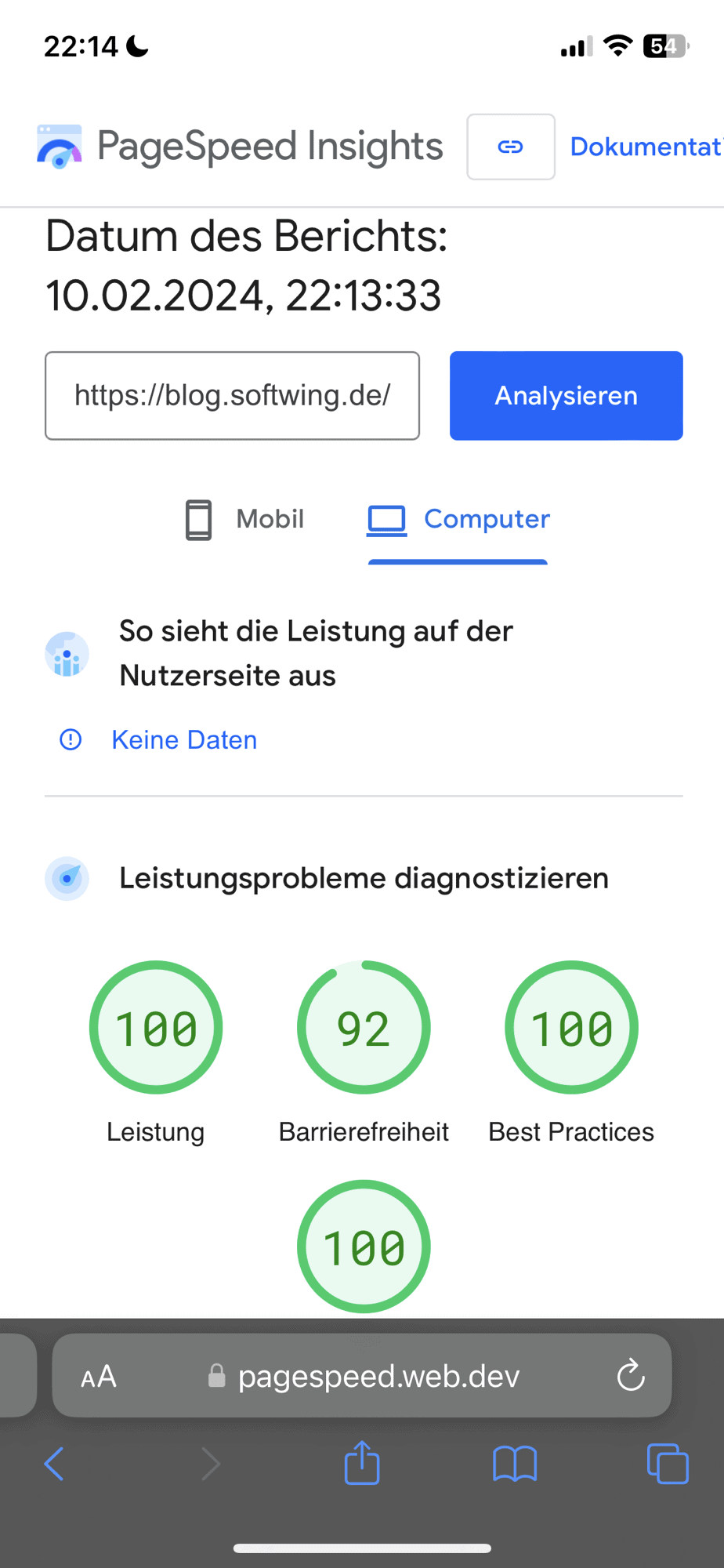
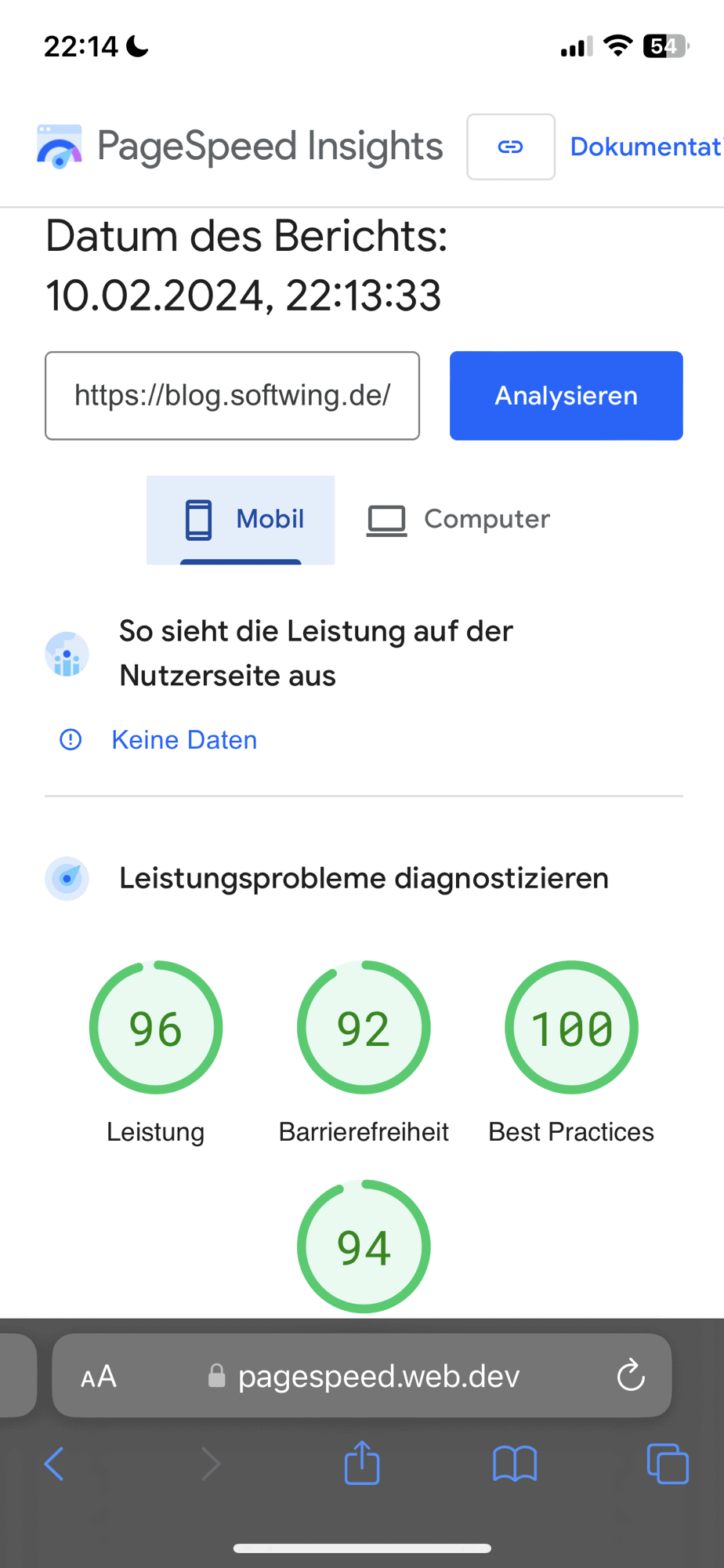
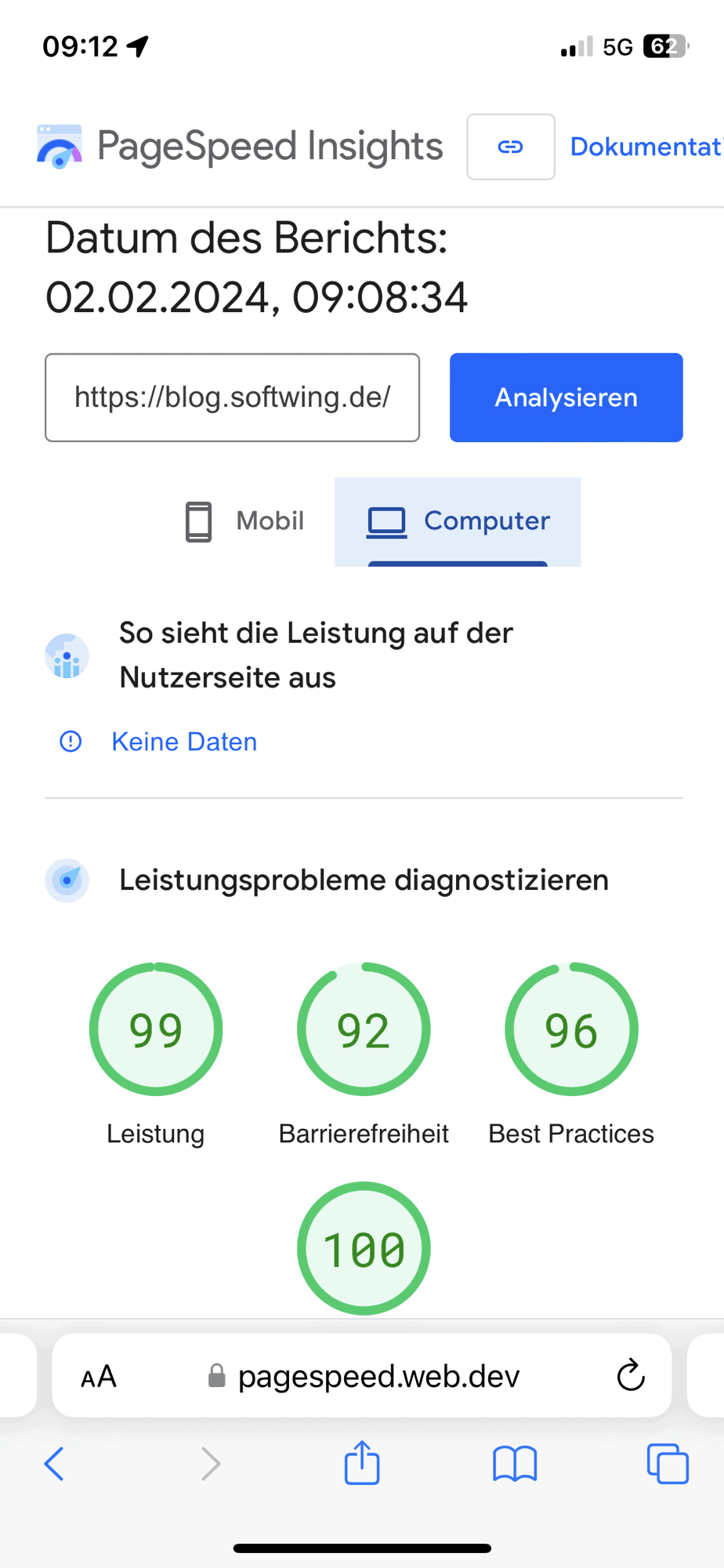
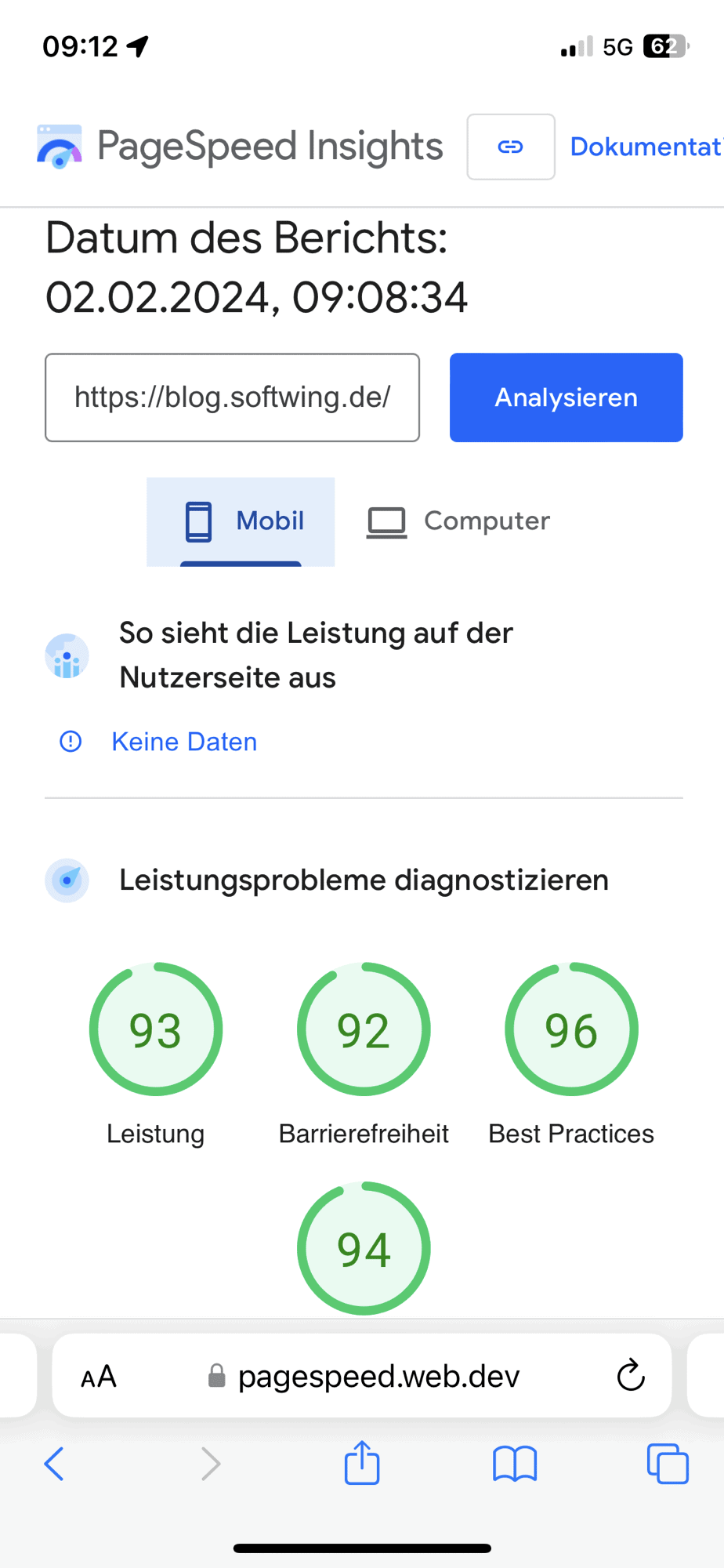
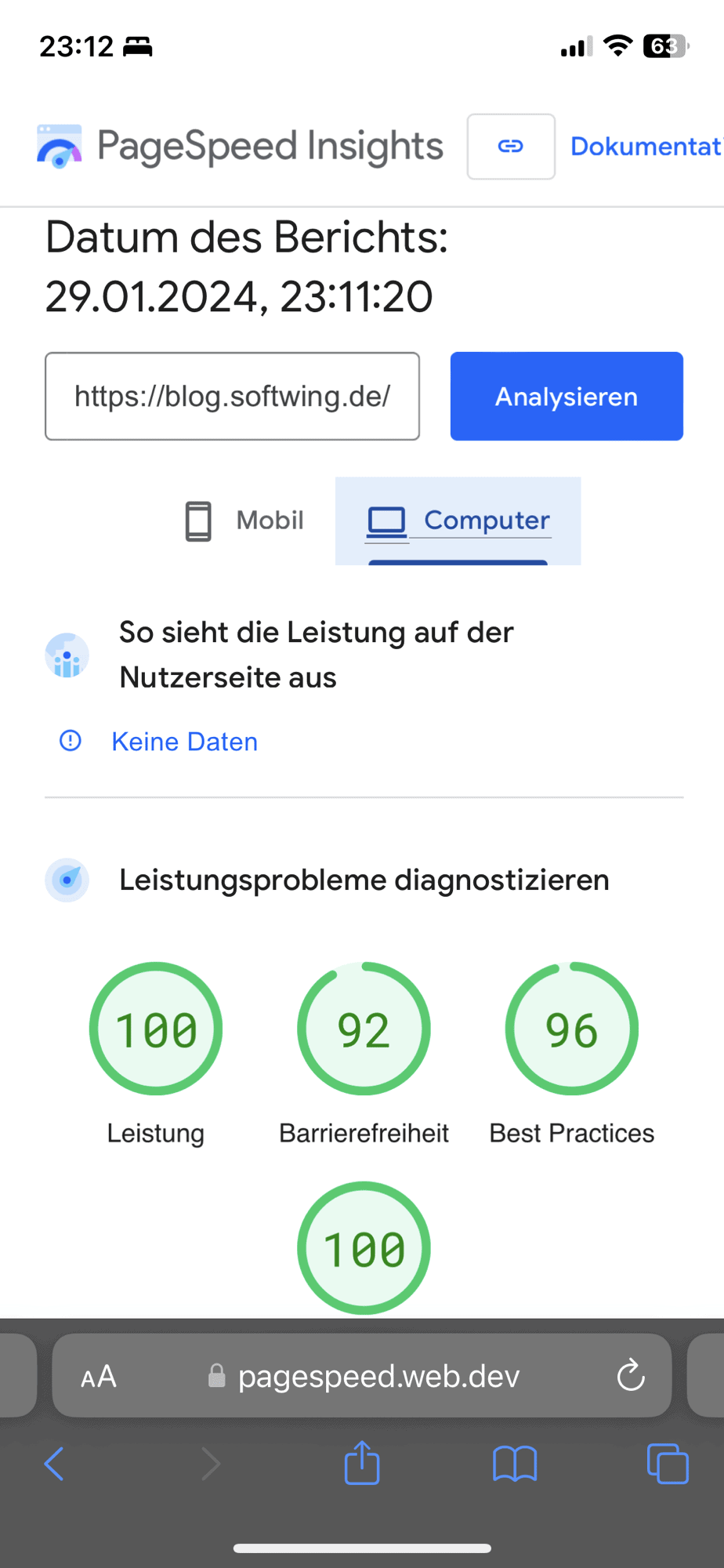
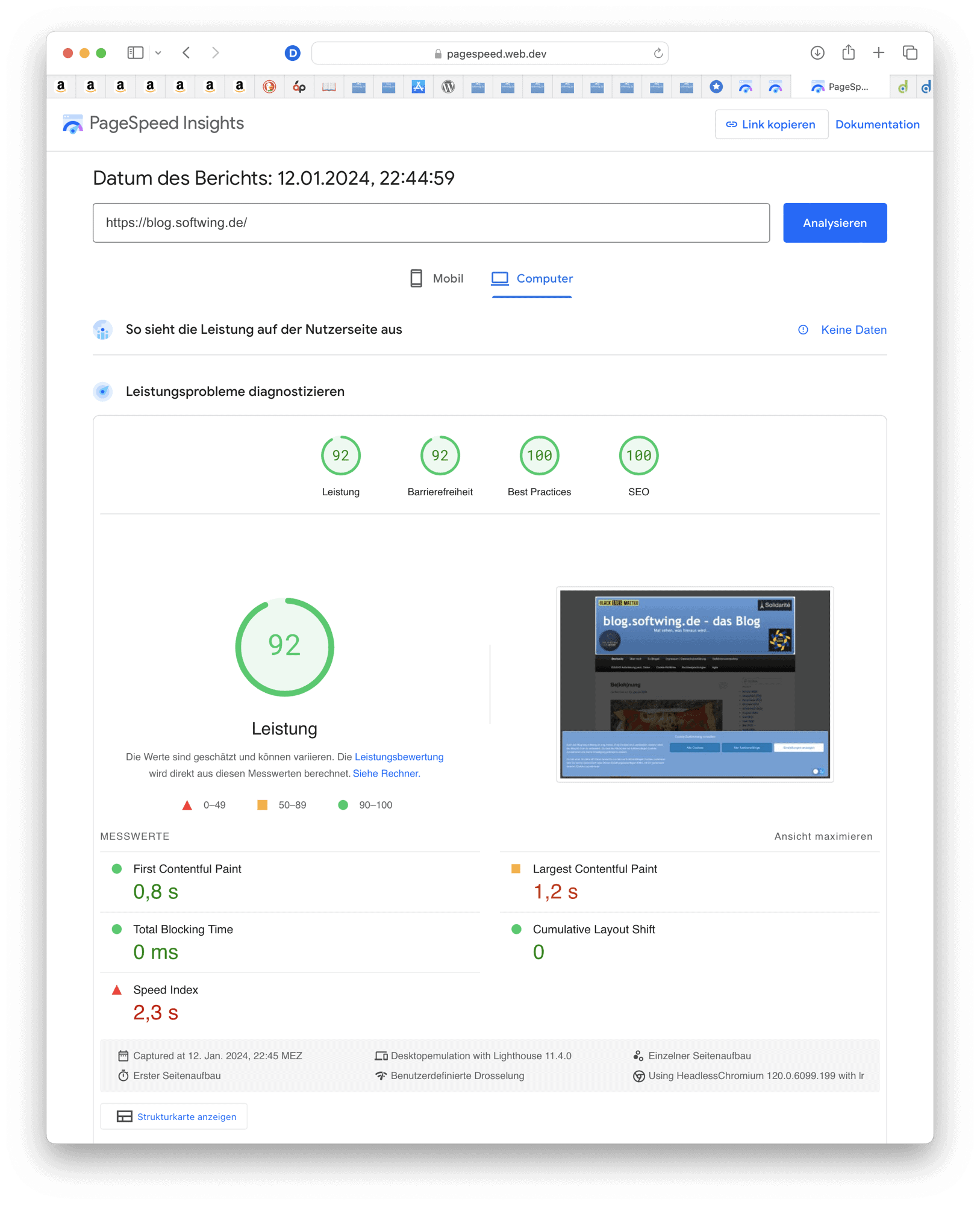
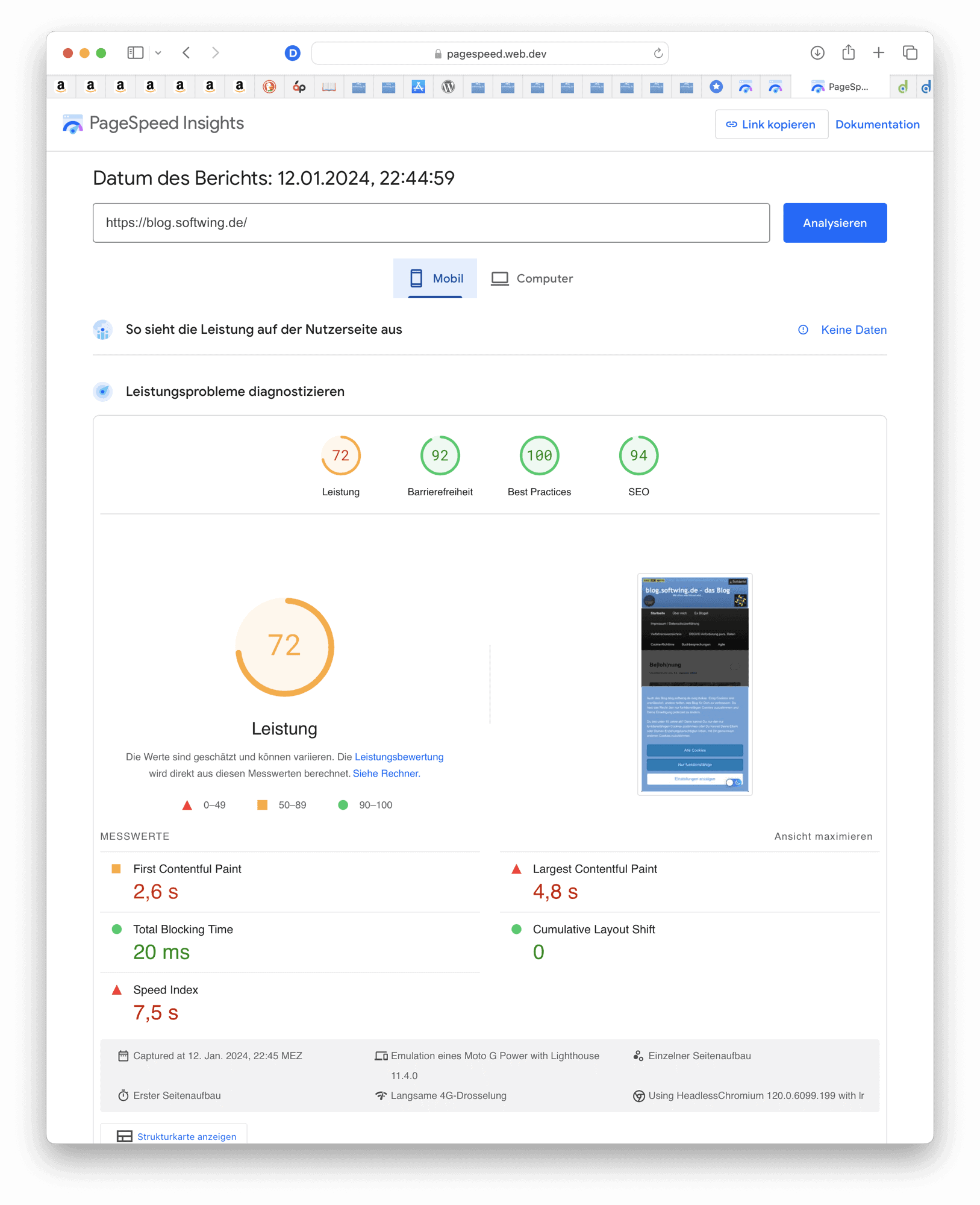
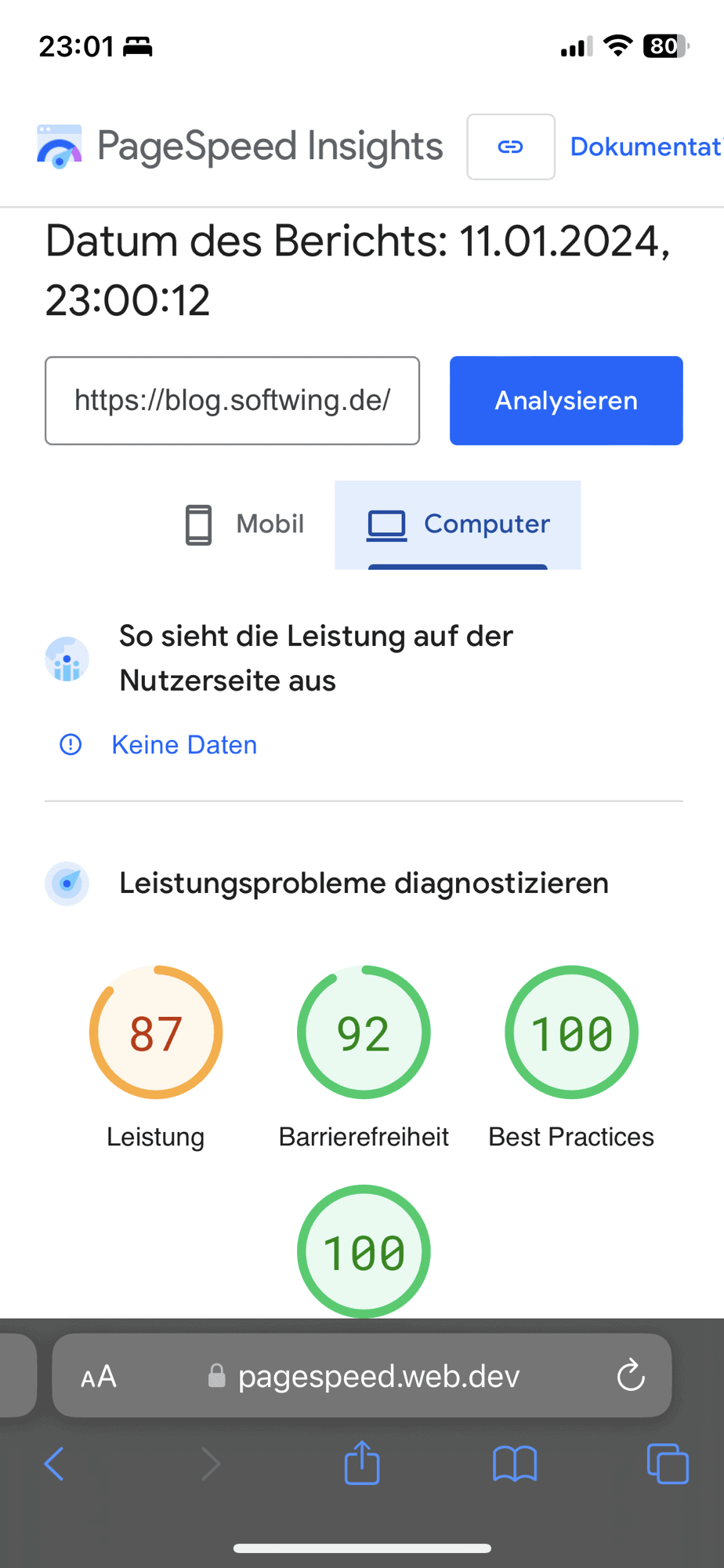
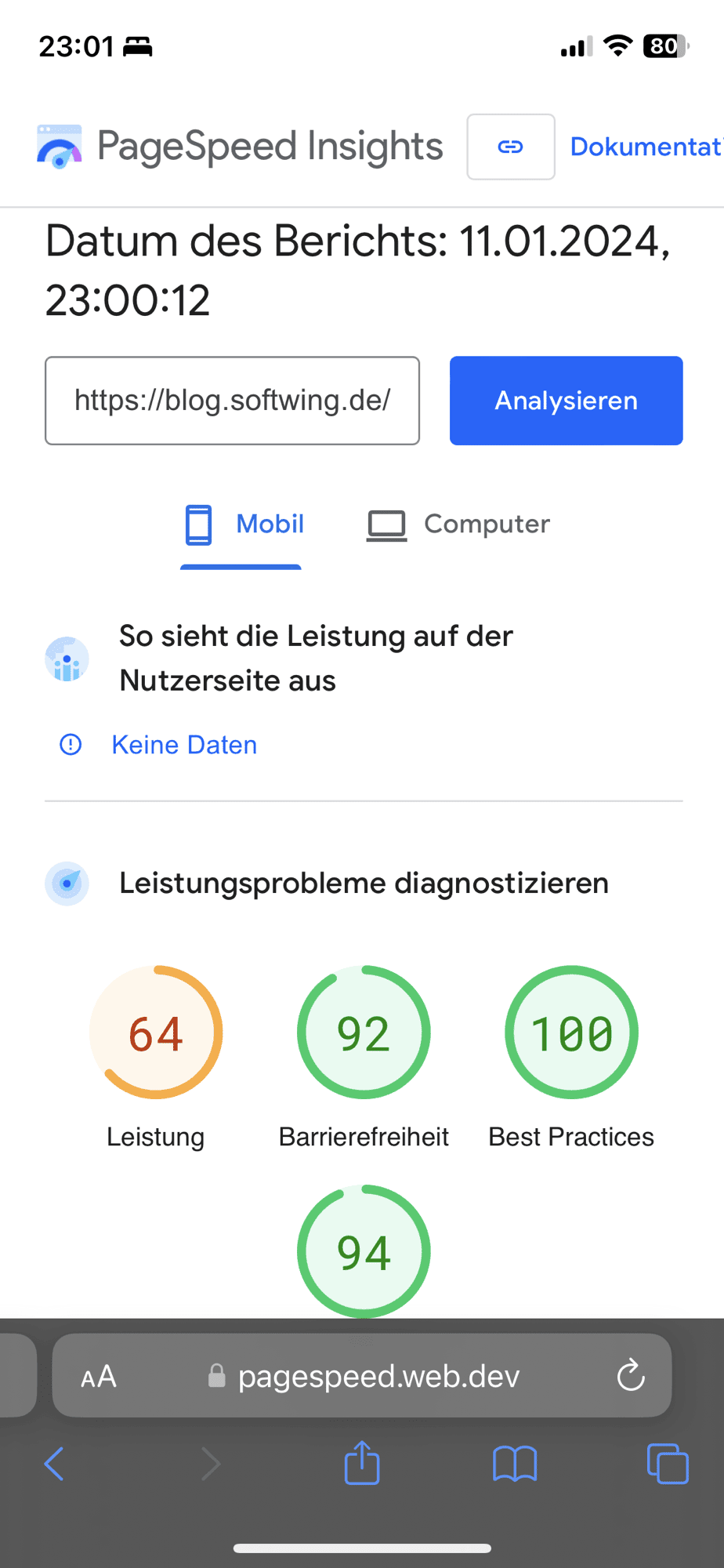
Weil die Performance leider sehr in den Keller gegangen ist, als diese Woche das Update von WP Black Mode kam, habe ich ein Ticket bei WPPOOL aufgemacht und die wollen gerne einmal aufs Backend schauen, so dass ich eine lokale Sicherung des Blogs vorgenommen haben (die DB wird ehe jede Nacht crontab-gestützt gesichert).
Die 15 MBit/s sind schon ganz brauchbar, allerdings hat das dann doch auch eine halbe Ewigkeit gedauert.

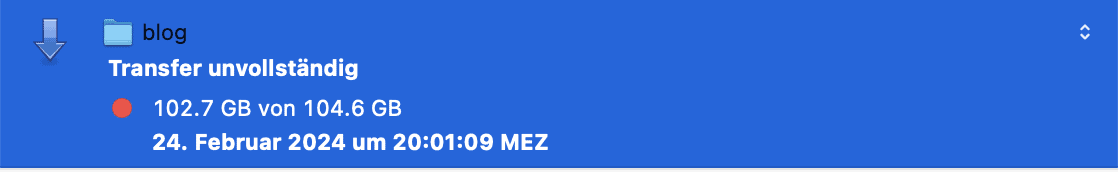
Wenige Dateien wurden nicht kopiert, aber so habe ich ca. 98% Sicherung. Im worst case muss ich also nicht so viel neu erstellen.